티스토리 뷰

블로그에서 내가 작성한 장문의 글의 내용을 한 눈에 알아 볼 수 있도록 해주는 한장의 대표 사진을 필요로 하게 됩니다. 이러한 사진을 썸네일이라고 하는데요.
썸네일을 통해 많은 사람이 내 글에 관심을 갖게 하여 한명이라도 더 많은 사람이 유입이 되도록 도와주는 아주 중요한 역할을 하고 있습니다. 미리캔버스를 이용하면 썸네일을 5분안에 무료로 빠르고 쉽게 만들 수 있습니다.
오늘은 미리캔버스를 이용한 블로그, 인스타 등 SNS의 썸네일 만들기 에 대한 포스팅을 하도록 하겠습니다.
보면서 함께 작업해 보는것을 추천 드립니다. 눈으로만 보는것과 직접 해보는 것은 기억력에 큰 차이가 있습니다.
1. 미리캐스트 썸네일 만들기
가장 흔하게 많이 사용하고 있는 기본적인 썸네일 모양을 만들어 보도록 하겠습니다.

검색포털에서 미리캔버스 를 검색해주시고 가장 첫번째에 위치한 미리캔버스 사이트를 클릭해주세요.

미리캔버스 사이트의 첫 화면 입니다. 바로시작하기를 클릭해주세요.

바로시작하기로 들어오신다면 가장 먼저 만나게 되는 내 작업페이지 입니다.
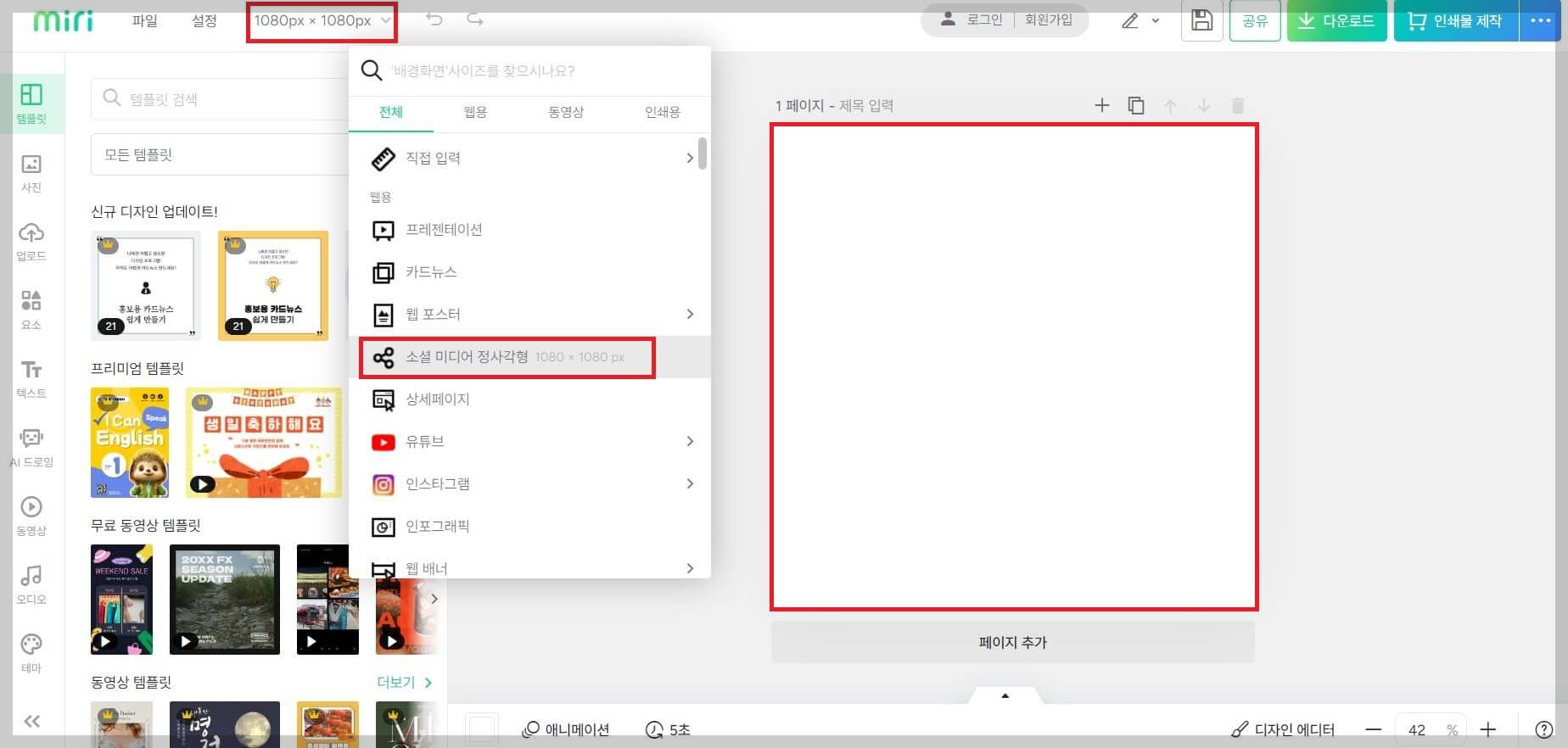
보통의 썸네일은 정사각형의 형태를 하고 있습니다. 1080*1080 표시가 되어있는 곳을 클릭하시면 소셜 미디어 정사각형 이라는 목록이 있고 선택을 해주시면 오른쪽의 커다란 네모 정사각형이 형성 됩니다.
썸네일의 크기는 1080*1080 이 아닌 500*500, 600*600 등 내가 원하는 크기로 지정 하셔도 무방합니다.


페이지의 왼쪽 카테고리 부분의 요소를 클릭해주시고 도형을 눌러주시면 아래쪽에 기본 도형 테두리 라는 목록을 확인 하실 수 있습니다.
클릭해주시면 오른쪽 화면에 내가 선택한 요소가 등장하게 됩니다.
각각의 요소들은 테두리의 모서리나 중간부분 등에 하얀 동그라미가 표시되어있습니다. 이곳을 마우스로 클릭하시면 크기를 조절 할 수 있습니다.


위에서 설명드렸듯이 모서리의 하얀 동그라미를 마우스로 클릭하시고 드래그하여 크기를 내가 선택한 템플릿의 최대지점까지 확대해주시면 됩니다. 익숙한 썸네일의 외각 테두리가 완성되었습니다.



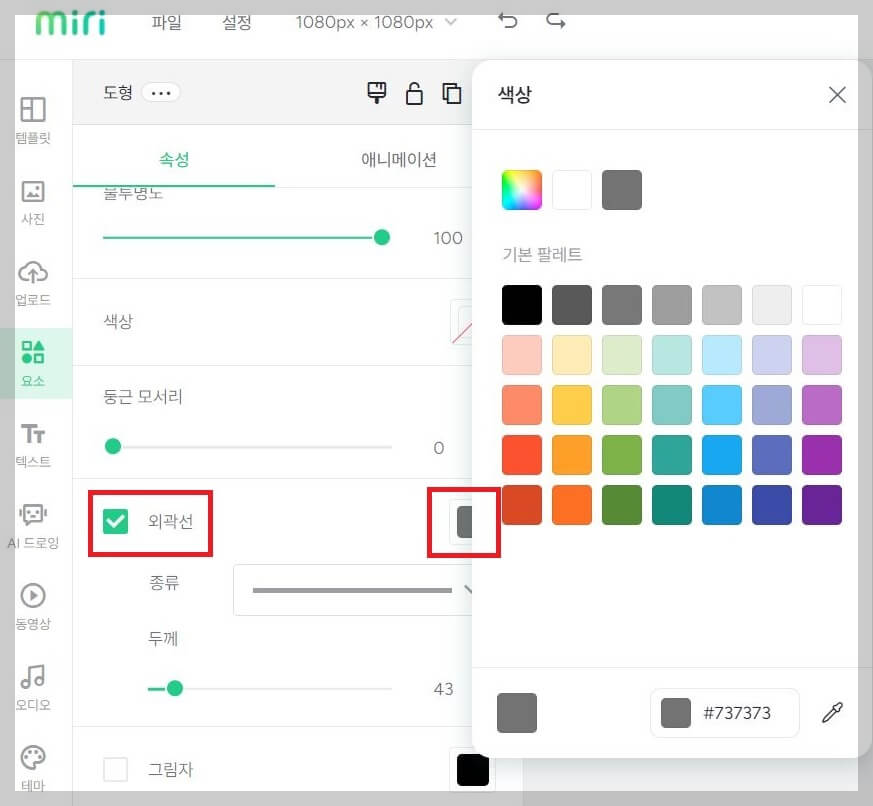
왼쪽의 화면에서 외곽선이라 표시된 부분의 오른쪽에 색상이 표시된 네모를 클릭해주시면 여러가지의 컬러가 보이게 됩니다.
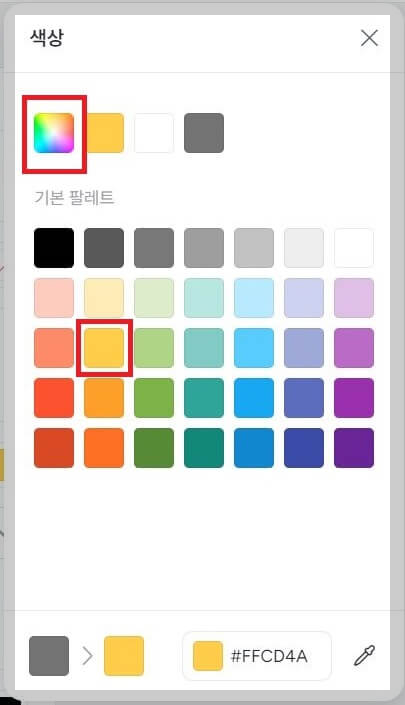
이곳에서 내가 원하는 색상을 고르시면 되고, 표기된 색상에 원하는 색이 없다면 알록달록한 가장 왼쪽위의 네모를 클릭해주시면 내가 색을 지정 할 수 있습니다.
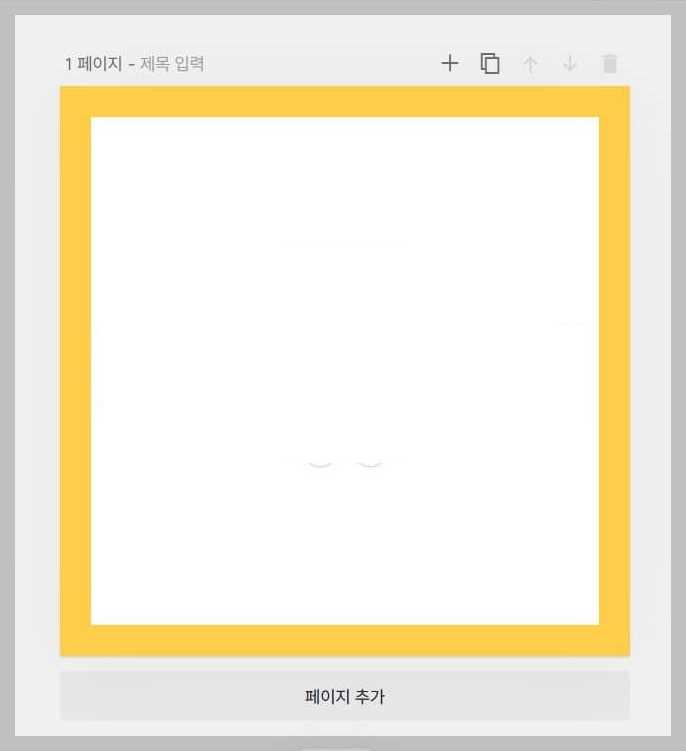
노란 색을 선택하였더니 오른쪽 템플릿에 회색 테두리가 노란색으로 변경된 모습을 볼 수 있습니다.


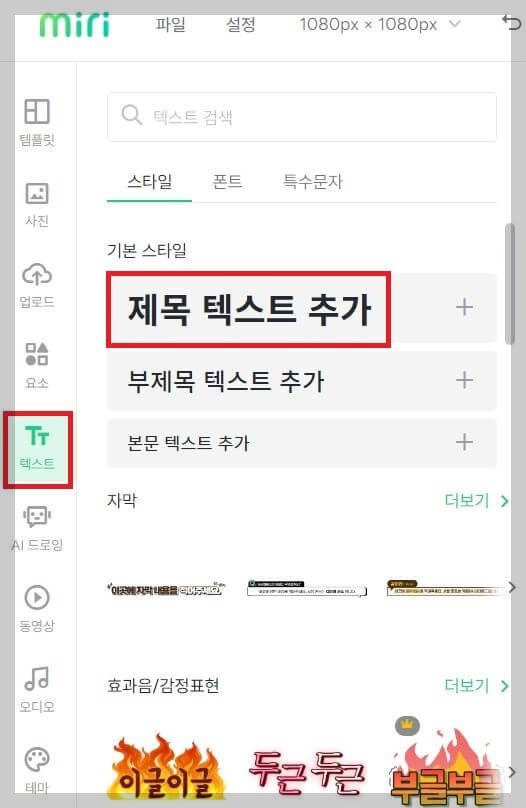
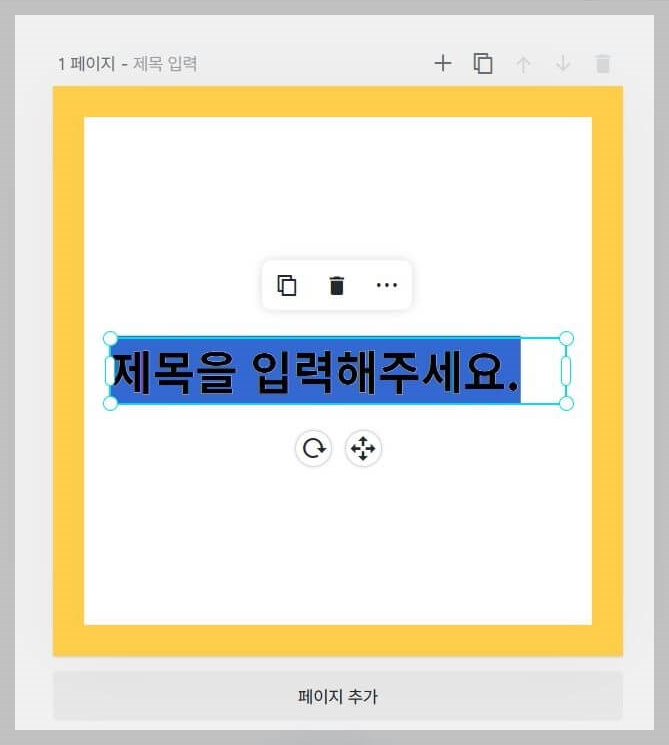
다음으로 왼쪽 카테고리 부분에서 텍스트를 클릭해주시고 제목 텍스트 추가 라는 부분을 눌러주시면 오른쪽 템플릿 화면에서 "제목을 입력해주세요" 라는 요소가 생성됩니다.
저는 이곳에 "미리캔버스 썸네일 만들기" 라는 글씨를 입력하도록 하겠습니다.



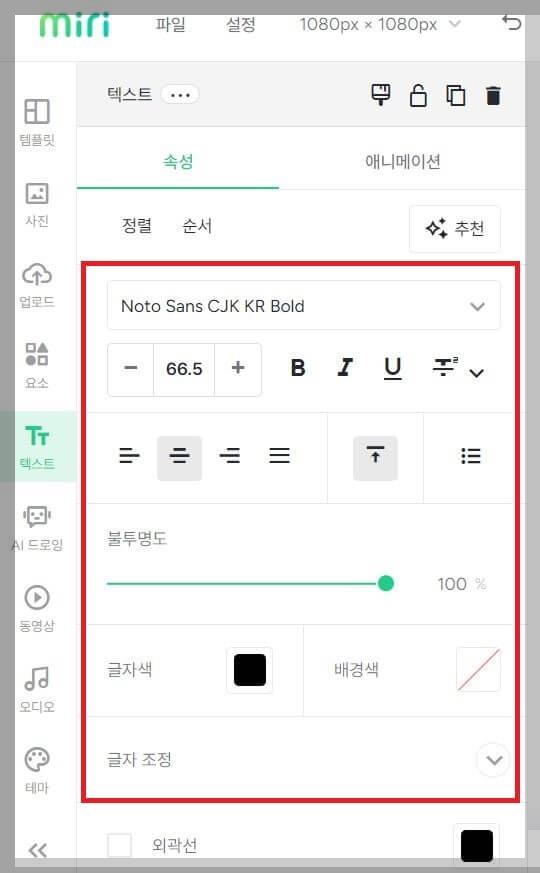
위 사진으로 보듯이, 텍스트 카테고리에서 글씨체, 크기 등 여러가지의 선택사항을 확인 하실 수 있습니다.
내가 원하는 다지인으로 여러가지를 시도해 보시기 바랍니다.
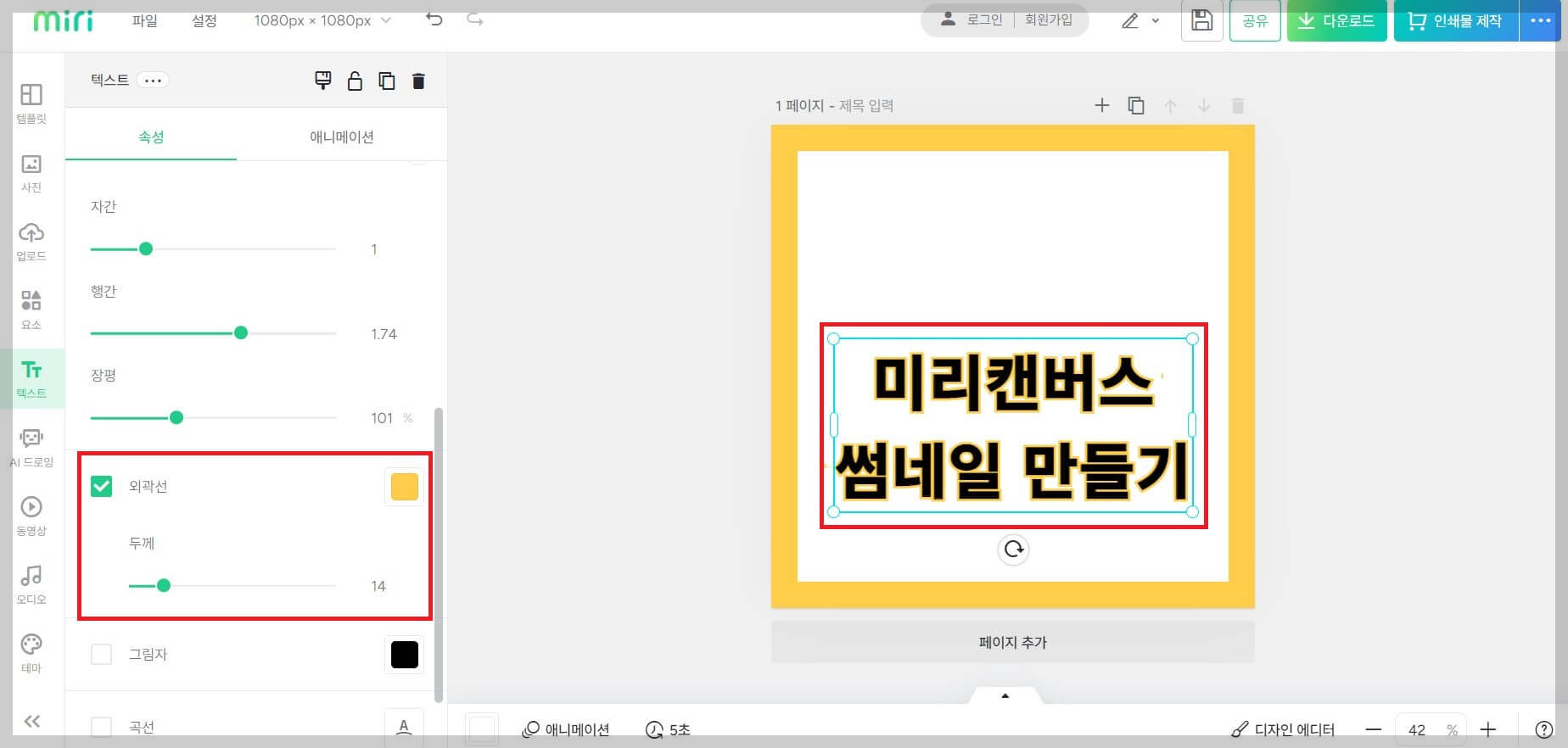
글씨체 이외의 간단한 효과가 적용된 사진을 아래 첨부하도록 하겠습니다.

이 사진은 글씨 외곽선을 적용한 결과값이 되겠습니다.
내가 입력한 텍스트의 테두리에 노란색의 외곽선이 적용 되었습니다.

이 사진은 내가 입력한 글자를 곡선형식으로 변형시켜 놓은 사진입니다.
미리캔버스에서는 내가 원하는 디자인을 할 수 있는 요소들이 정말 많이 존재하고 있으니 하나하나 테스트를 해보시면 멋진 썸네일을 만들 수 있게 될 것입니다.

위 사진은 내가 입력한 글씨에 그림자 효과를 적용한 사진입니다.
위에 나열한 사진 효과중 외곽선과 그림자는 많이 사용하는 효과 중 하나 입니다.


이제 내가 입력한 요소의 위치를 지정하도록 하겠습니다.
마우스를 가져가 클릭을 하게되면 선택된 요소의 위치를 조절 할 수 있는데요,
여기서 중심값에 위치 할 때 보라색의 가이드라인이 표시되어집니다.
이 중심선을 기준으로 위치를 잡아주시면 편하게 내가 원하는 위치에 요소들을 배치 할 수 있습니다.


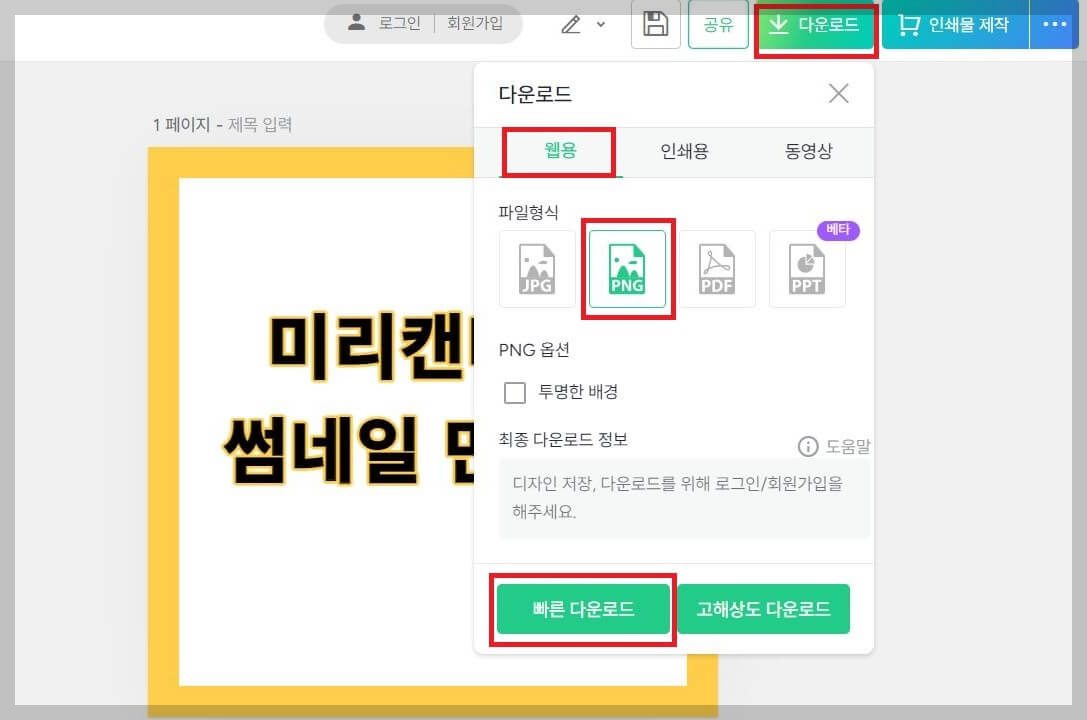
내가 원하는 작업을 모두 마무리 하고 썸네일을 완성하셨다면 오른쪽 위에 다운로드 버튼을 클릭하시고, 다운로드할 썸네일의 용도와 파일형식 등을 선택해 주신 후 다운로드 해주시면 됩니다.
보통 많이 선택하는 사항은 웹용, PNG 파일형식, 빠른 다운로드 가 되겠습니다.
2. 템플릿을 이용한 썸네일 만들기
이번에는 기존에 미리캔버스에서 제공되어지는 무료 템플릿을 이용하여 좀 더 편하게 썸네일을 만드는 방법을 설명드리겠습니다.

기존에 작업한 템플릿이 있다면 아래쪽에 페이지 추가를 눌러서 새로운 페이지를 만드시고 작업을 진행 해 주시면 됩니다.
기존 템플릿이 필요없다면 그 위에 바로 작업 하셔도 상관없습니다.

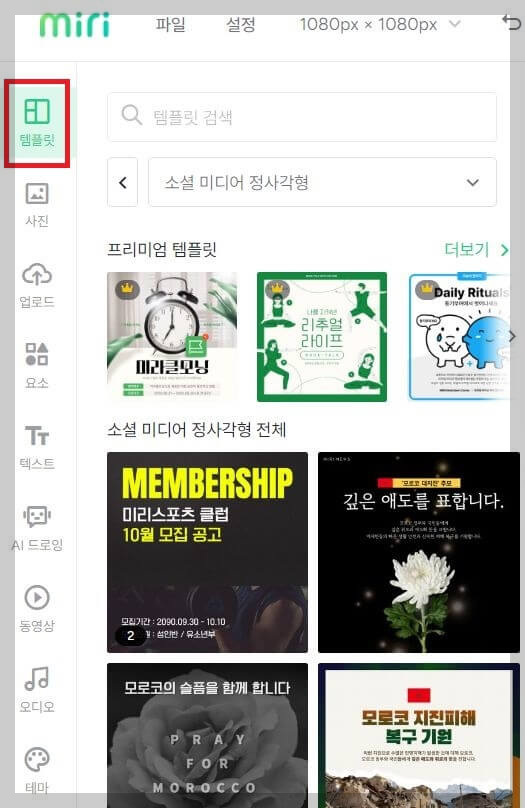
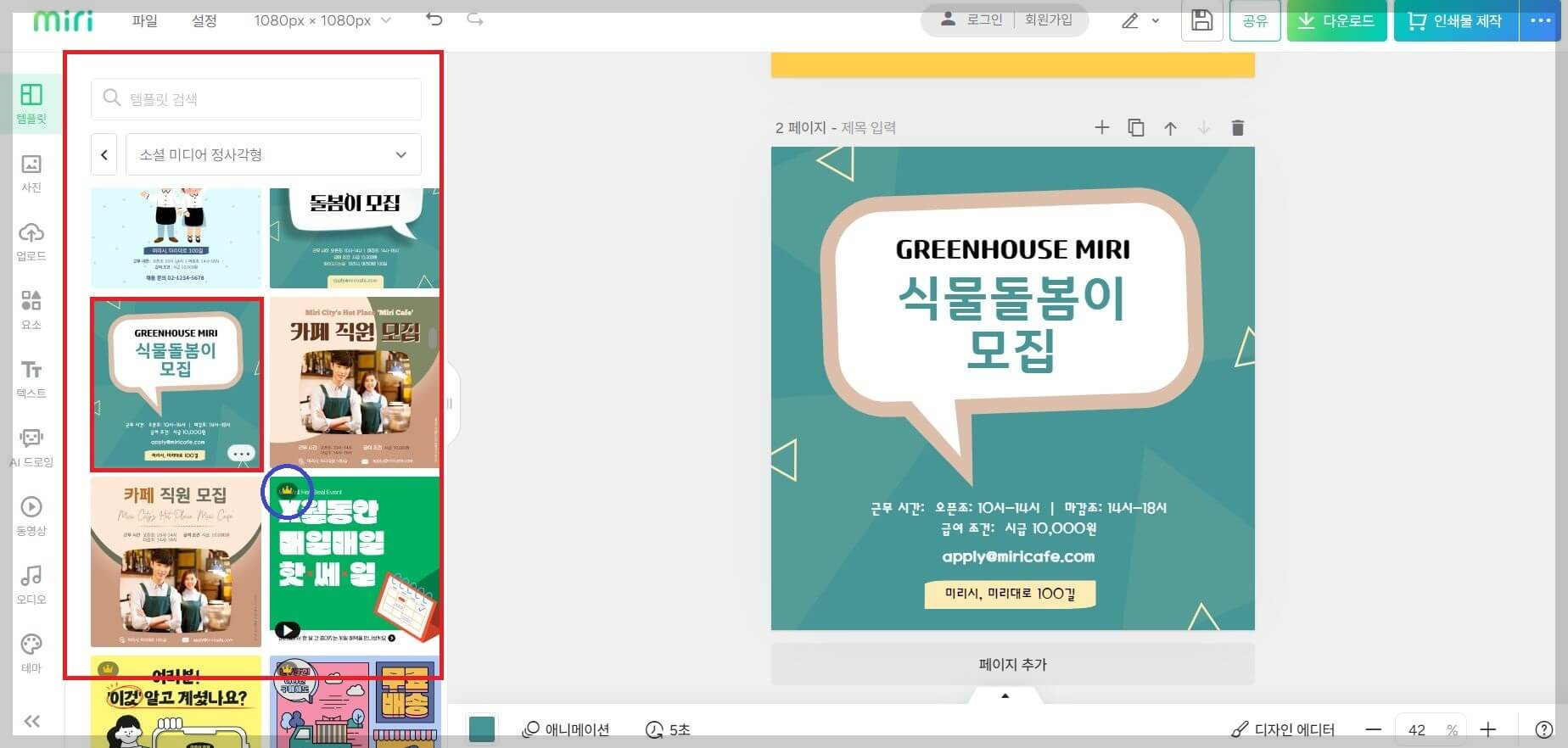
템플릿을 눌러주시면 아래쪽으로 여러가지의 완성되어진 템플릿들이 나열되는것을 볼 수 있습니다.

예시를 위해 저는 "식물돌봄이모집" 이라는 템플릿을 선택해 보도록 하겠습니다.
참고로 말씀드리자면 파란 동그라미로 표시한 부분에 왕관모양을 볼 수 있는데요, 이 템플릿 요소들은 유료입니다.
무료로 제공하고 있는 템플릿과 요소들도 많이 있기 때문에 정말 꼭 필요해서 원하는 요소가 아니라면 무료로 등록되어있는 템플릿이나 요소를 추천드립니다.

선택 되어진 템플릿에서 마우스를 클릭하면 각각의 요소들이 선택이 되어집니다.
여기서 나에게 필요한 부분은 남겨두고 필요없는 부분은 삭제해주시면 되겠습니다.
그리고 처음 썸네일 만들기에서 설명드린 부분들을 작업해주시면 됩니다.

이렇게 몇몇 요소들을 제거하고 원하는 요소만을 남겨둔 후 글씨를 입력해주면 새로운 템플릿이 완성되어집니다.
하지만 여기에 새로운 이미지 요소들을 추가로 넣고 싶다면 아래 추가 작업을 확인 해 주세요.


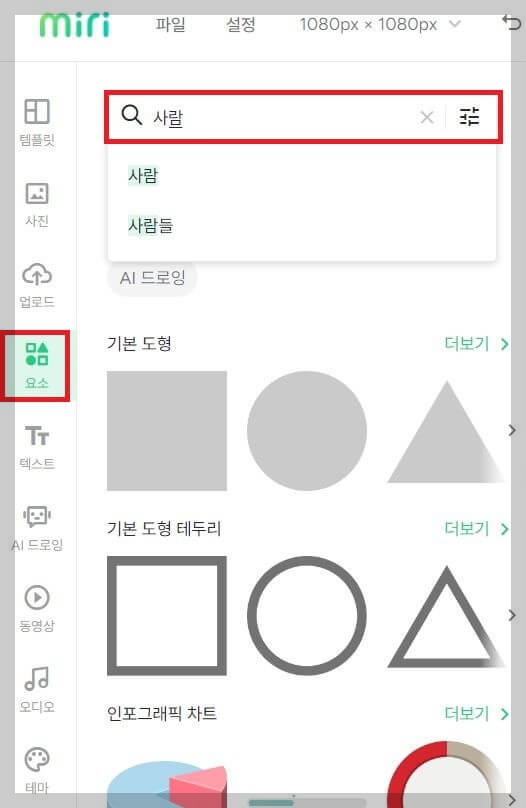
요소를 선택 해주시고 위에 검색란에 내가 원하는 것을 입력해주세요.
저는 사람을 검색 해보도록 하겠습니다.
검색을 하셨다면 여러가지의 요소들을 만나보실 수 있는데요,
앞서 말한대로 파란동그라미에 표기된 왕관모양은 유료이니 무료요소 중 내가 원하는 이미지를 찾아서 내 템플릿에 적용해주도록 하겠습니다.

이미지의 크기 및 위치를 재 조정하여 내가 원하는 썸네일을 완성하셨다면 오른쪽 위에 다운로드를 클릭하시면 마무리 되겠습니다.
지금까지 미리캔버스를 이용한 블로그 및 SNS 썸네일 만들기에 대해 알아보았습니다.
지금 바로 원하는 이미지를 만들고 내 블로그에 적용해 보면서 블로그 최적화에 대한 이해도를 높이고 수익상승에도 도전하세요.
함께 보면 도움 되는 글
2023.09.20 - [분류 전체보기] - 티스토리 구글 서치 콘솔(Google Search Console) 등록방법 (최신)
티스토리 구글 서치 콘솔(Google Search Console) 등록방법 (최신)
수익형 블로그를 운영하면서 가장 중요시 생각하게되는 부분은 바로 "외부노출" 입니다. 노출이 많아야 내 블로그로 유입도 많아지고 그에 따른 광고 클릭으로 우리는 수익을 얻을 수 있기 때문
bujalab.com
2023.09.20 - [분류 전체보기] - 이미지, 사진 용량 줄이기 사이트 추천 BEST 3
이미지, 사진 용량 줄이기 사이트 추천 BEST 3
블로그를 운영하거나 개인 사이트를 운영할 때, 또는 업무영역에서 우리는 이미지나 사진을 업로드 하는 작업을 수 없이 마주하게 됩니다. 물론 저도 블로그를 운영하기에 매일 접하고 있는 영
bujalab.com
'IT & 컴퓨터' 카테고리의 다른 글
| HP 프린터 드라이버 다운로드, 설치, 연결 한방에 해결하기 (0) | 2023.09.29 |
|---|---|
| 네이버 서치어드바이저 - 티스토리 블로그 네이버 노출하기 (최신) (0) | 2023.09.26 |
| 저작권 없는 무료 이미지 사이트 BEST 3 (최신) (0) | 2023.09.23 |
| 티스토리 구글 서치 콘솔(Google Search Console) 등록방법 (최신) (0) | 2023.09.20 |
| 이미지, 사진 용량 줄이기 사이트 추천 BEST 3 (0) | 2023.09.20 |
